Fitur yang satu ini memang sangat menarik karena photo profil G+ kita
akan tampil di hasil penelusuran Google. Caranya lumayan mudah kita cuma
perlu melakukan settingan di akun Google Plus, kali ini saya akan share
Cara Menampilkan Photo Profil di Google Search, memang agak repot dan
munculnya di google juga sampai 3-4 hari setelah di setting.

Berikut Cara Menampilkan Photo Profil di Google Search :
- Buat Halaman About Me atau Tentang Blog atau apalah di blog Sobat,
yang pasti pada halaman tersebut sobat sisipkan link Google Plus milik
sobat, misal :
Ini bertujuan agar link profil G+ anda tampil di semua posting blog, sehingga akan mempercepat terindex.<a href="https://plus.google.com/nomor-id-google-plus/" rel="author" target="_blank"> Akun Google Plus </a> - Login ke plus.google.com, lalu klik ikon Profil.

- Klik Edit Profil.

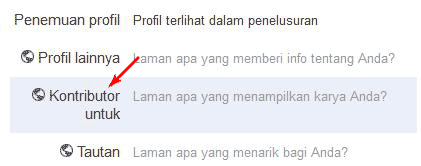
- Pada bagian bawah Klik Kontributor untuk.

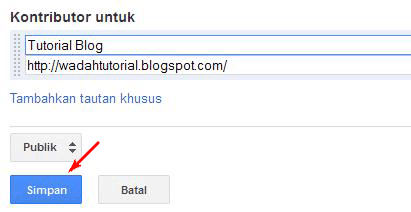
- Klik Tambahkan tautan khusus.
- Isi Label dengan nama Blog Sobat.
- Pada URL masukkan alamat Blog Anda.
- Klik Simpan.

- Selanjutnya masuk ke Edit HTML Templete sobat dan letakkan kode berikut Setelah kode <head><link href='https://plus.google.com/116336255430619189673' rel='author'/>Ganti 116336255430619189673 dengan kode profil G+ Anda.
<link href='https://plus.google.com/116336255430619189673' rel='publisher'/>
- Selesai.
Untuk Memeriksa berhasil atau tidak silahkan cek di richsnippets, masukkan url blog/site kamu. misal, http://alamkrusux98.blogspot.com/#